
GoogleアナリティクスでWebアクセスの解析を試してみた
こんにちは、CX事業本部 IoT事業部の若槻です。
最近Googleマーケティングプラットフォームまわりの対応をしているのですが、この辺りの経験がなさすぎて、いちから学ぶ必要性を感じています。
そこで今回は、まずは基本からということで、Googleマーケティングプラットフォームのいち機能であるGoogle アナリティクスを使って、Webアクセスの解析を試してみました。
Google アナリティクスとは
Google アナリティクス(Google Analytics)は、Google社が提供するWebアクセス解析ツールです。2005年から提供を開始しており、無料で利用できます。
Google アナリティクスでは、トラッキングIDを送信するタグをWebサービスに埋め込むことにより、ダッシュボードで様々なアクセス情報を解析することができます。またGoogle 広告やGoogle Tag Managerなどとの連携も容易に可能です。
やってみた
計測対象のWebサイトの用意
まずGoogle アナリティクスでの計測対象とするWebサイトを用意します。
今回は用意する手間を省くために、CodeSandboxのこちらのVanillaなJavaScriptのTemplateをForkして、計測対象のWebサイトとして使います。
アカウントとプロパティの作成
ここではGoogle アナリティクスの利用で必須となるアカウントとプロパティを作成します。
プロパティを分けると、トラッキングコードによりレポート内で収集データを簡単に見分けられるようになります。1つのアカウントに複数のプロパティを作成できます。(Google アカウントとは異なります)
https://www.google.com/analytics/web/?hl=jaにアクセスします。
Google アナリティクス アカウントが未作成の場合は次のような画面となります。[測定を開始]をクリック。

[アカウントの設定]では、アカウントの名前とデータの共有設定を指定して、[次へ]をクリック。

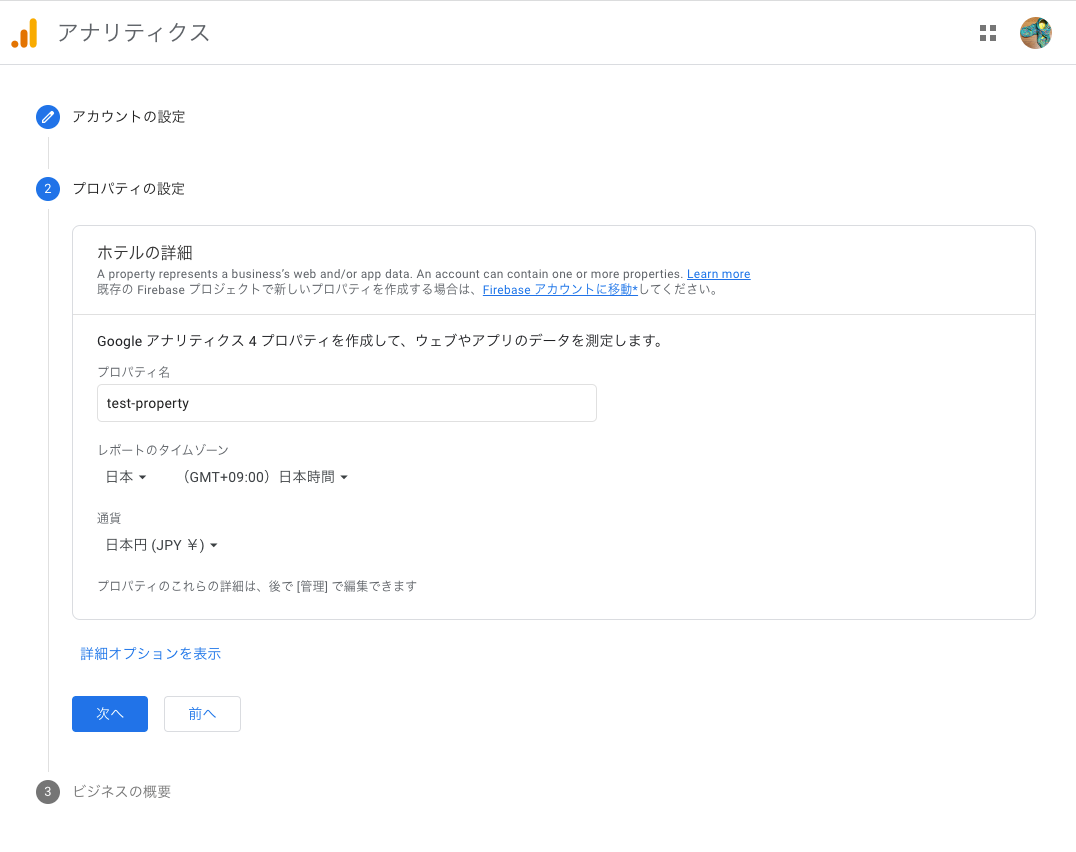
[プロパティの設定]では、[プロパティ名]と[レポートのタイムゾーン]、[通貨]を指定して、[次へ]をクリック。

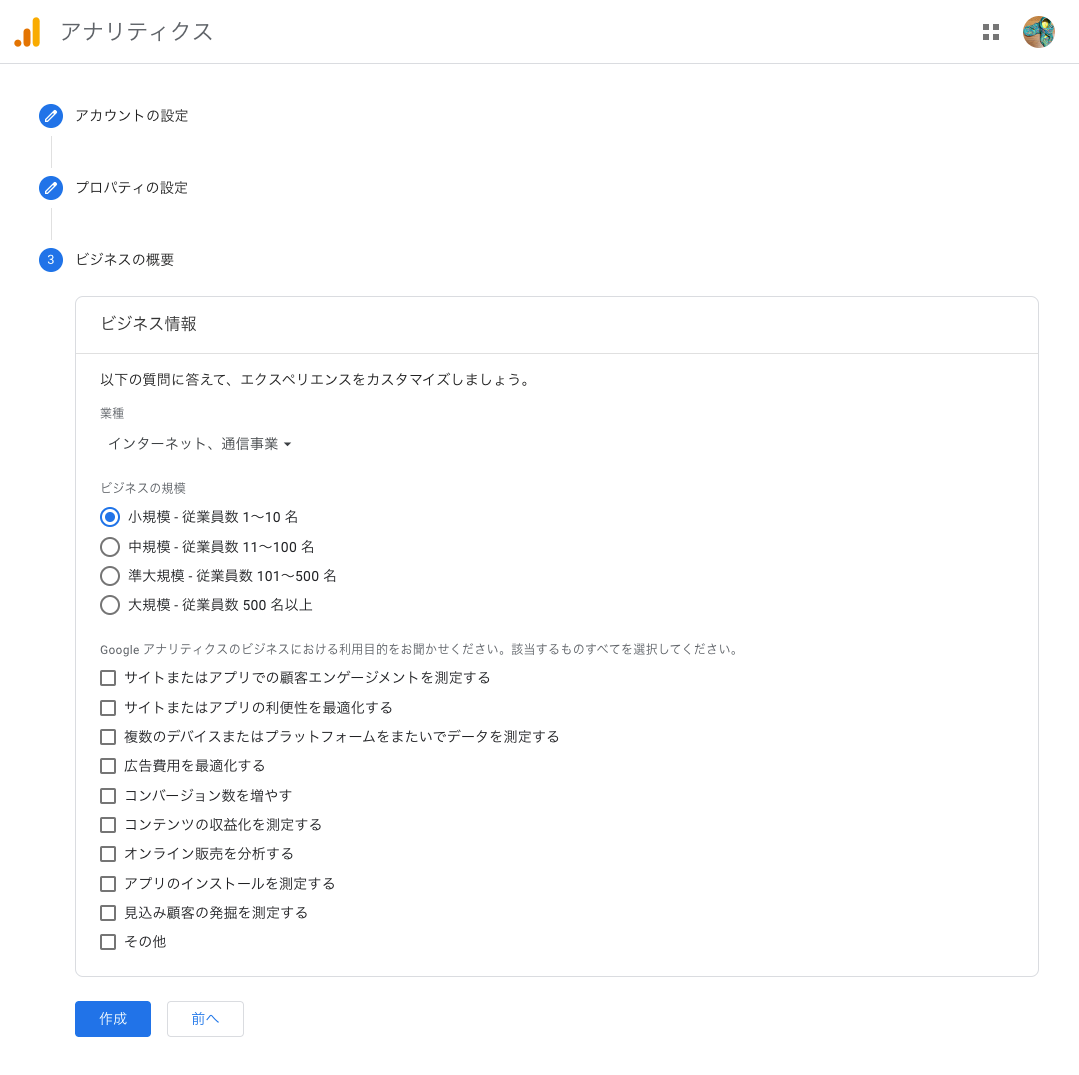
[ビジネスの概要]で、[業種]、[ビジネスの規模]を指定して、[作成]をクリック。

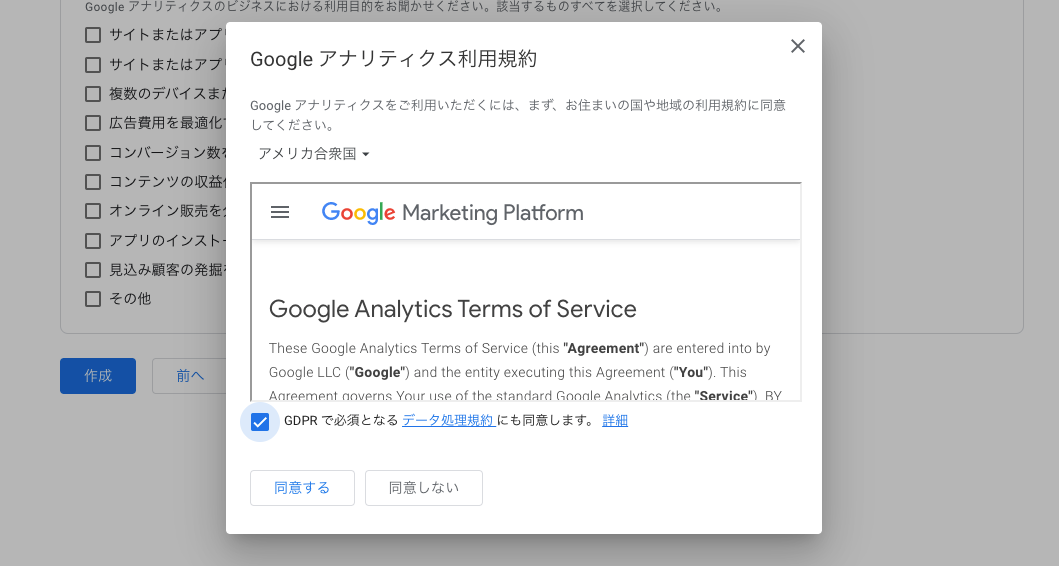
利用規約への同意を求められるので、チェックを入れて[同意する]をクリック。

これでアカウントとプロパティが作成できました。
データストリームの作成
ここではデータストリームを作成します。
1データストリーム = 1Webサービス(URL、アプリなど)= 1測定IDとなり、この測定IDを送信するタグをWebサービスに埋め込んで、アクセス解析をできるようにします。
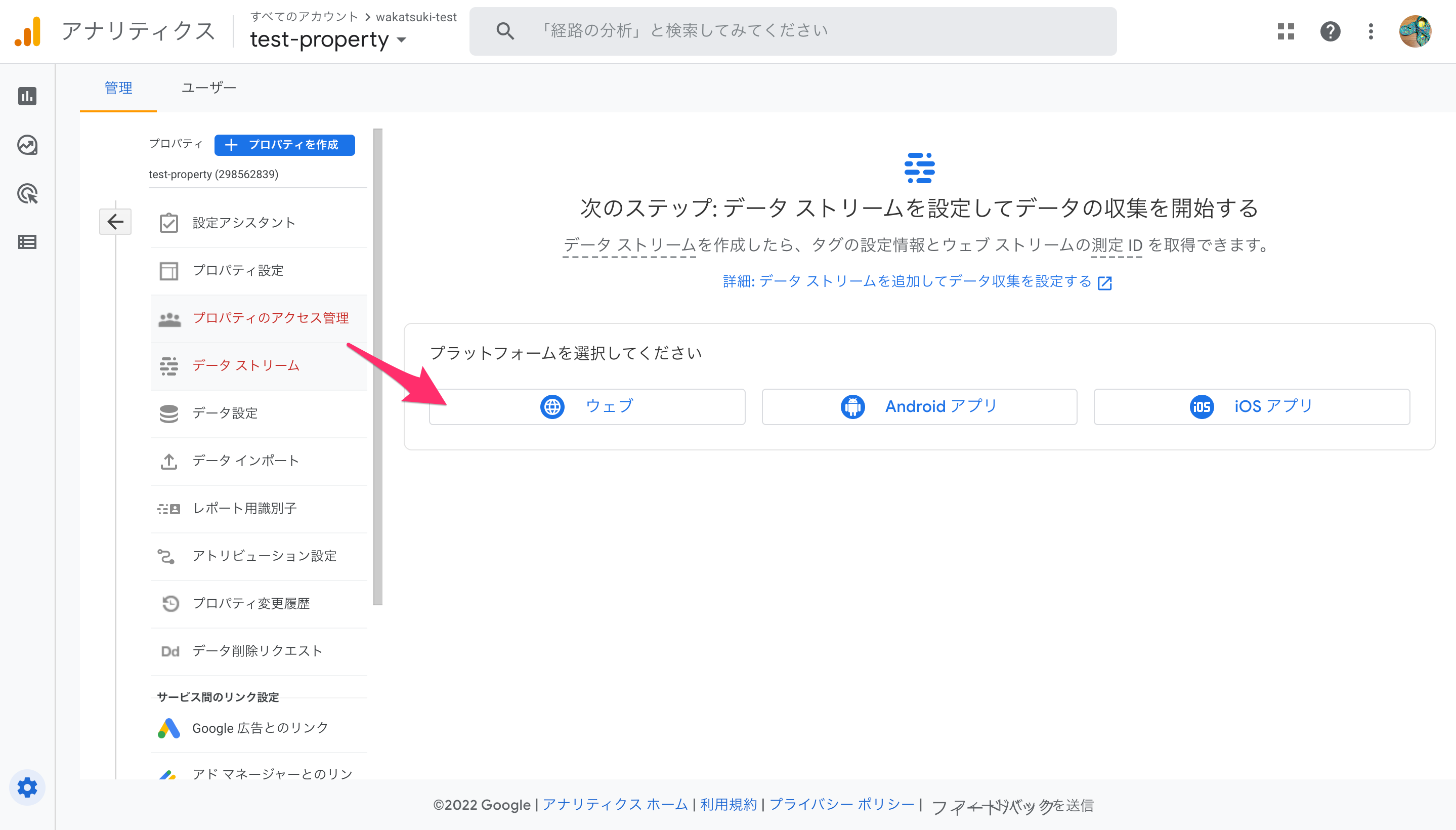
データを収集するプラットフォームを選びます。今回はウェブを選択します。

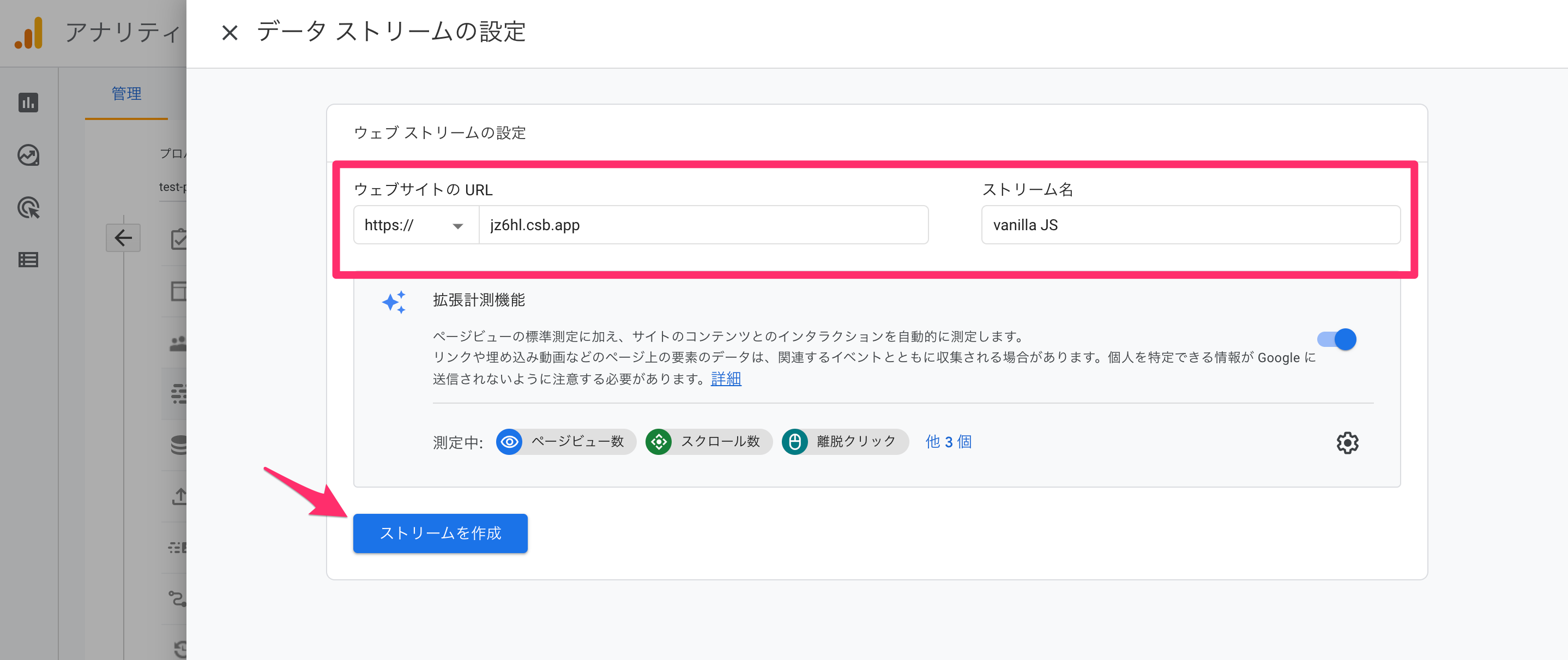
[ウェブサイトのURL]で先程ForkしたWebサイトのURLを指定します。[ストリーム名]を指定して、[ストリームを作成]をクリック。

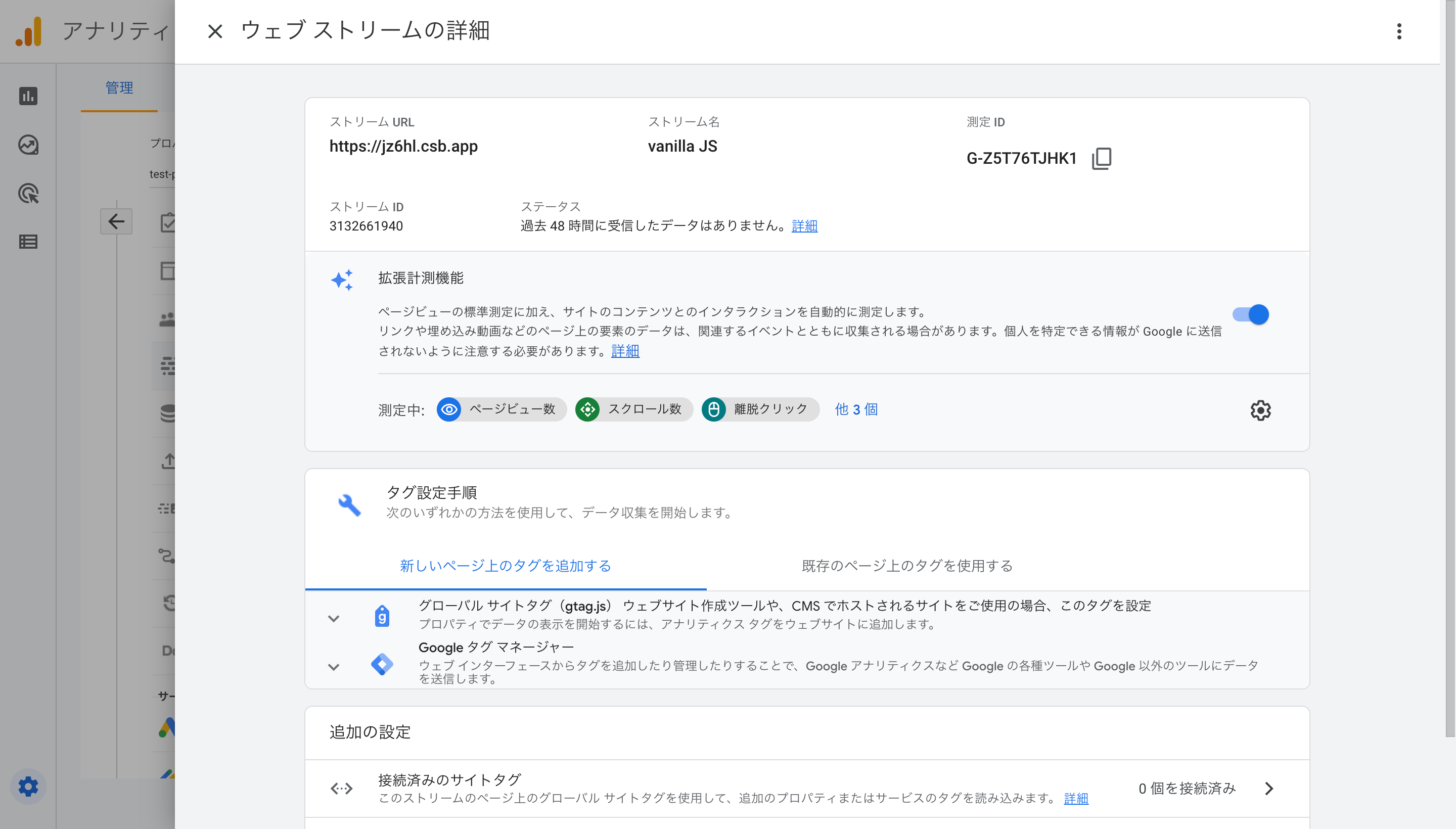
データストリームが作成できました。

Webサイトにタグを設定
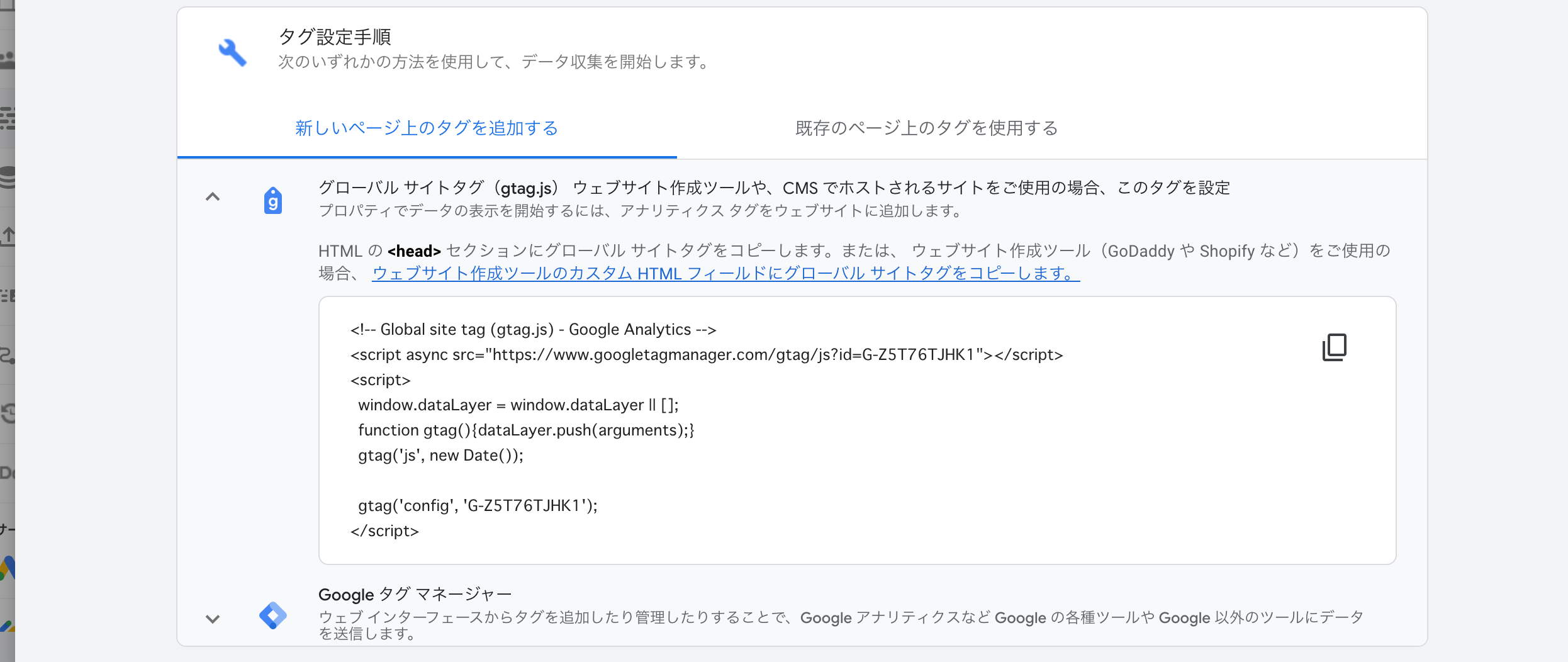
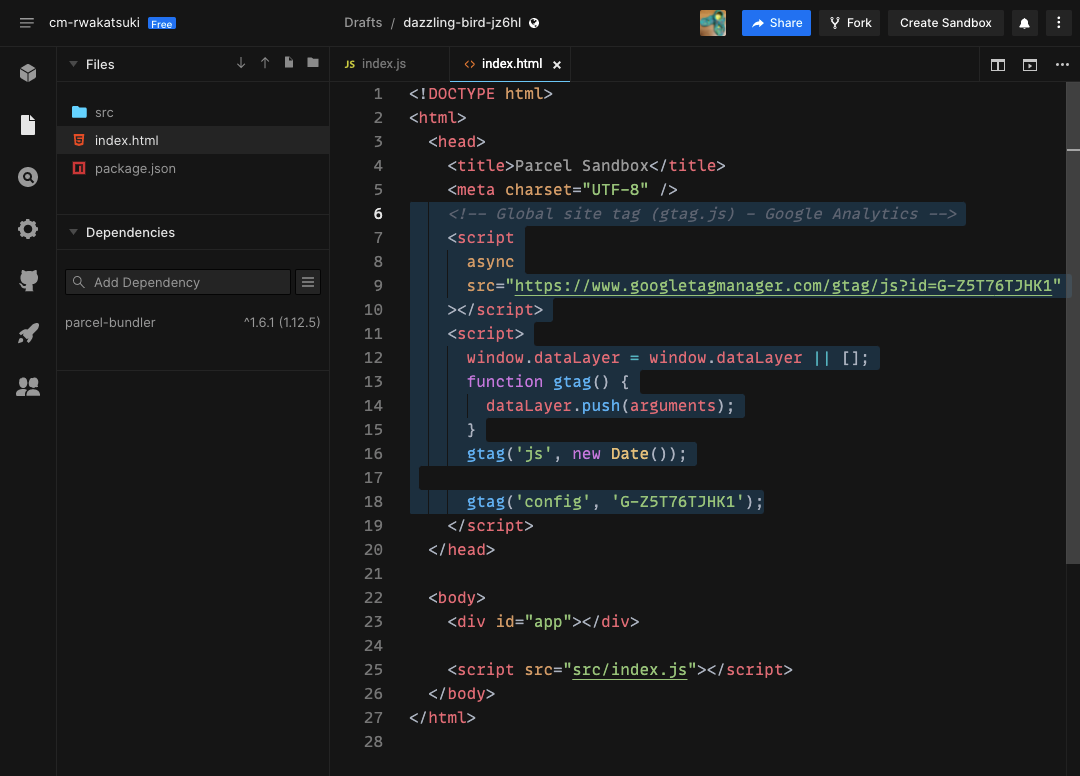
[グローバルサイトタグ (gtag.js)]を開いてタグをコピーします。

タグの内容は次のようになります。GoogleのURLからスクリプトをダウンロードして、イベント時に日時と測定IDを送信しているようです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script
async
src="https://www.googletagmanager.com/gtag/js?id=G-Z5T76TJHK1"
></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'G-Z5T76TJHK1');
</script>
コピーしたタグを<head>セクションに貼り付けて保存します。

ブラウザでWebサイトにアクセスします。

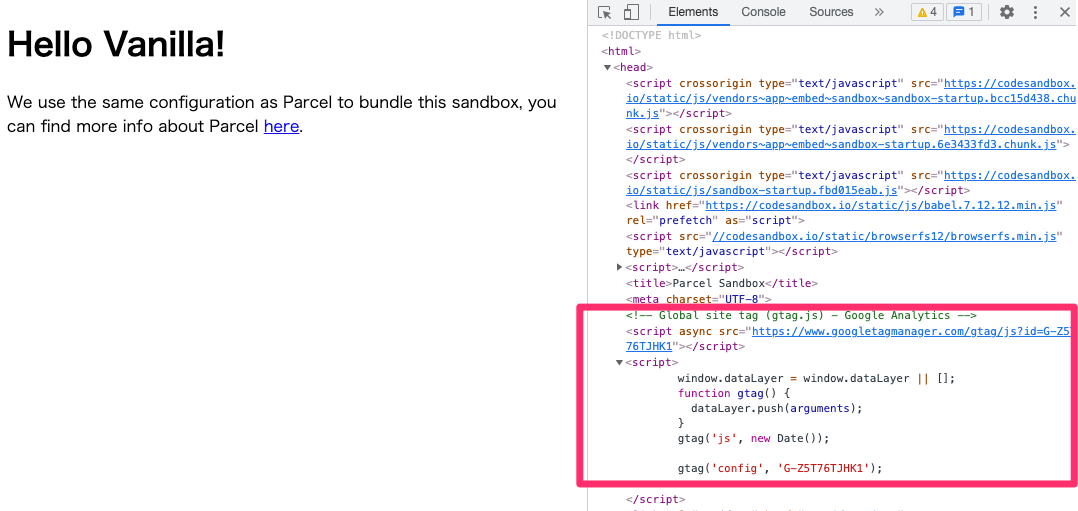
ブラウザのデベロッパーツールを見るとちゃんとタグが仕込まれていますね。

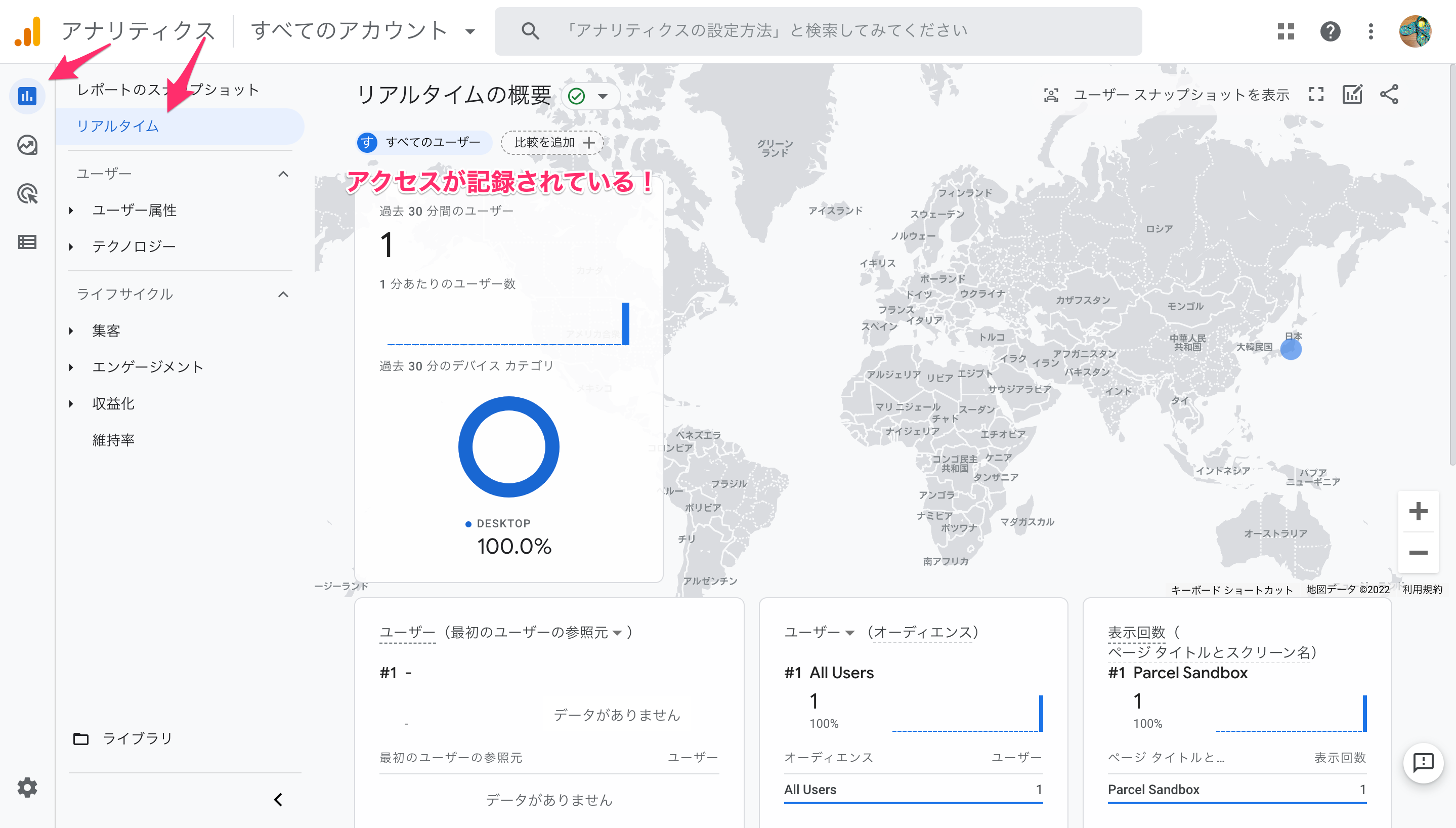
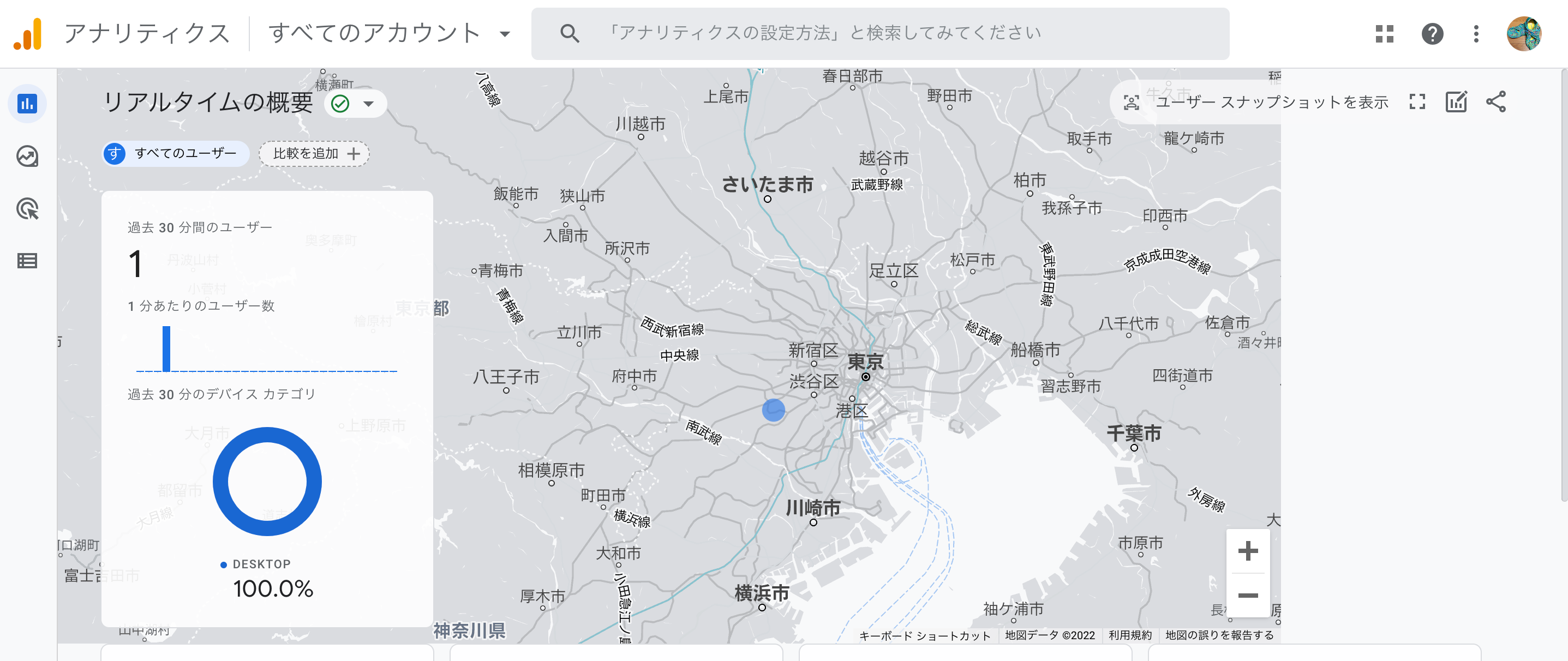
アナリティクスのダッシュボードで[レポート]-[リアルタイム]を開きます。すると先程のアクセスが記録されています!

地図を拡大するとさらに詳細な場所も確認できます。(実際の場所とだいぶずれていますが、おそらくアクセス元IPアドレスで判断しているのだと思います。)

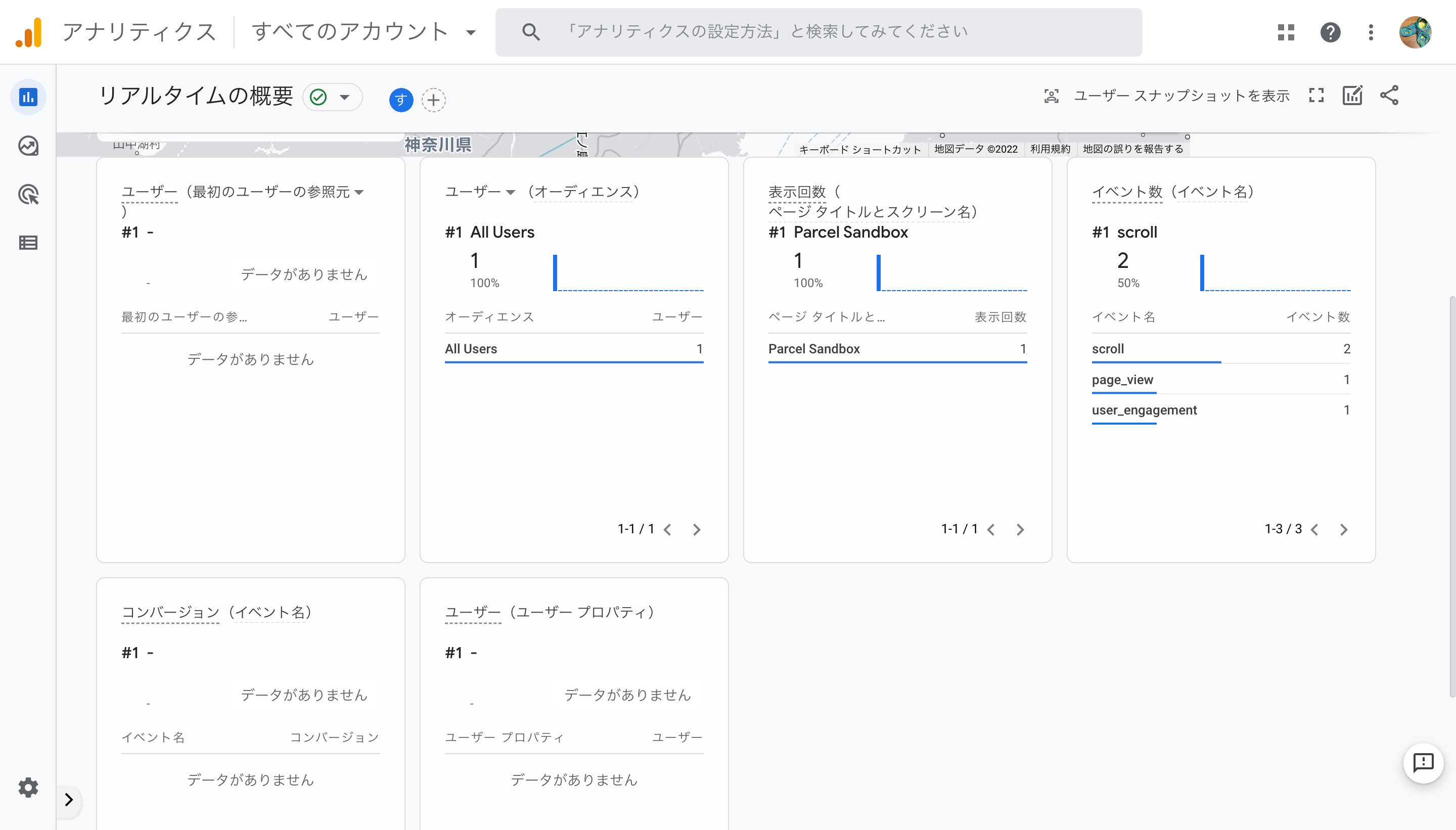
またアクセスされたページタイトル、参照元やイベントなども記録されています。

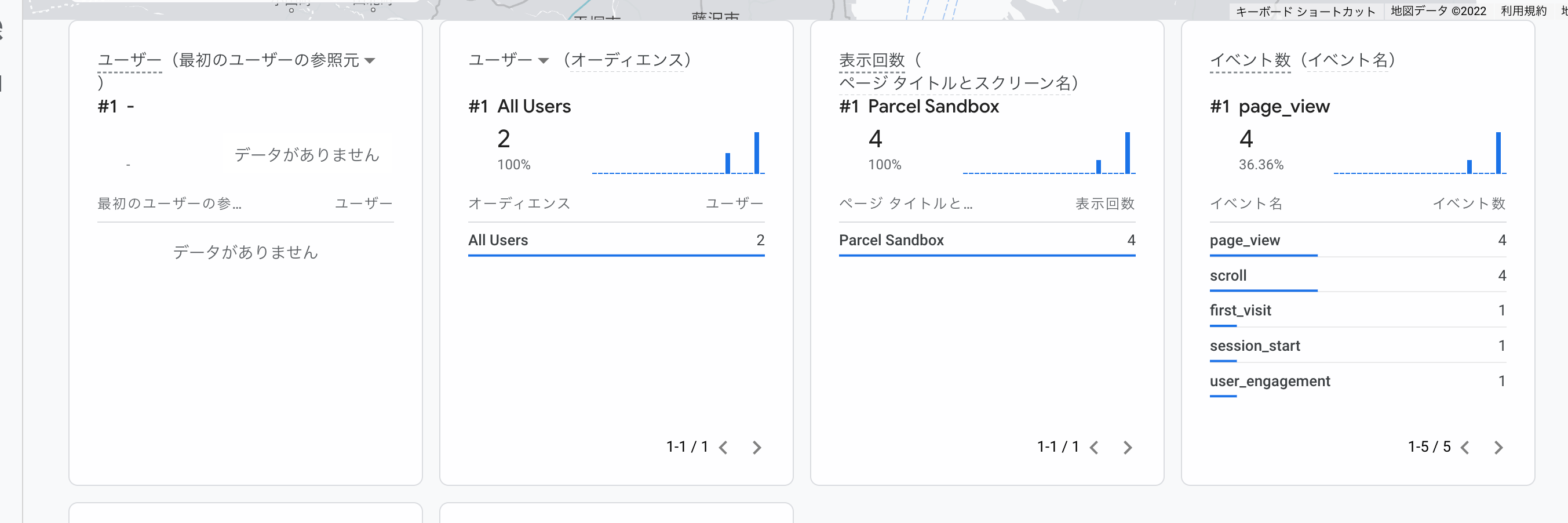
同じ端末の別のブラウザからWebサイトにアクセスすると、別のユーザーとして記録されました。

Google アナリティクスで収集されるイベント
Google アナリティクスで収集されるイベントの一覧は下記で確認できます。
今回収集できたイベントだと、例えばfirst_visitは「アナリティクスが有効になっているウェブサイトや Android Instant Apps に、ユーザーが初めてアクセスしたとき、またはこれらを起動したとき」、user_engagementは「アプリがフォアグラウンド表示されているとき、またはウェブページが 1 秒以上フォーカスされているとき」のイベントとなります。
現在のデフォルトはGA4プロパティ
Google アナリティクスのプロパティには、Google アナリティクス 4(GA4)プロパティとユニバーサル アナリティクス プロパティの2種類があります。
GA4プロパティは最新のプロパティで、アプリとウェブの横断的なレポートを使用できます。ユニバーサル アナリティクス プロパティは従来のプロパティです。2020/10/15以降からデフォルトでGA4プロパティが使われるようになりました。
今回作成したプロパティもGA4プロパティであることがプロパティ管理画面から分かります。

おわりに
Google アナリティクスを使って、Webアクセスの解析を試してみました。
ほんの触りだけでしたが、Google アナリティクスの最低限の解析の設定や、解析データが送信される様子を確認することができました。
参考
以上








